WordPressのエディター「Gutenberg」でクラシックからブロックへ変換できないとき

WordPressの標準エディタが「Gutenberg」というブロックエディタに変わってからしばらく立ちました。
ただこれ、従来のクラシックモードで書いた記事をブロックにするときにちょっと癖があるので、ブロックエディタに変換する際に詰まった問題について解決策を共有します。
WordPress 5.3.2時点の情報です。
まず覚えておいてほしいのですが、クラシックの状態でブロックに変換しようとしてうまく行かなかった時は、画面左上の「←」(Windows: Ctrl+z、MacOS: ⌘+z)を押してクラシックモードに戻してください。
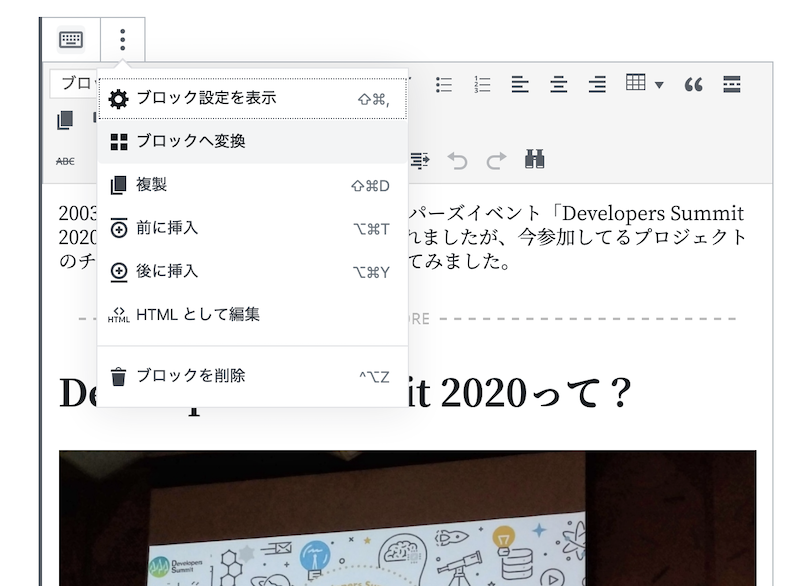
「ブロックへ変換」を押してもビクともしないとき

クラシックの記事を一括でブロックに変換した時、「ブロックへ変換」すると全く反応がないことはありませんか?
記事の中に「http://」や「https://」で始まるURLは含まれていませんか?
URLをブロックエディタに貼り付けると、自動でブログカードになる機能がGutenbergには備わっています(場合によってはテンプレート側で備わっています)。
その機能の影響で、生のURLがクラシックのブロック上にあると、何故か「ブロックへ変換」ができません。
解決策
URLの一部(http:// の h とか / とか。全部じゃなくてOK)を削除してからブロックに変換してみてください。
これで「ブロックへ変換」をすると正常に変換できると思います。
ただの段落がカスタムHTMLになってしまうとき
一括でブロックへは変換できたものの、カスタムHTML(<div>などのタグで囲まれた文字列)になってしまう場合もあります。
これはおそらくクラシックエディタで記事を書いたときの構成とGutenbergの変換処理で互換がうまくいっていないためです。
解決策
クラシックブロックの状態で対象のブロックをコピー(Ctrl+c または ⌘+c)して、Gutenbergの「段落」ブロックに貼り付け(Ctrl+v または ⌘+v)してみてください。








ディスカッション
コメント一覧
まだ、コメントがありません