【AWS】EC2にNginxをインストールして Hello, World! を表示させる

AWSでWEBサーバーを立ち上げるにあたって、HTTPサーバー(Nginx)をEC2インスタンスに構築し、HTMLファイルを表示する手順について書きました。
Amazon Linuxの無印と2で Nginx のインストール方法が若干異なるので注意です。
目次
前提条件
- EC2 のインスタンスを作成済み
- SSHでEC2に接続できる
- EC2 に Nginx をインストールしたい
まず、インスタンスの作成とSSHでの接続ができていない場合は、誠に恐縮ですがこちらの記事を読んでから出直してください。立ち上げ方は何でもOKですが、最初はコンソールで試しましょう。
Nginxのインストールの手順は、AMIで Amazon Linux を選択している場合と、 Amazon Linux 2 を選択している場合で手順が少し異なります。
インスタンスのOSはなにかを確認した上で読み進めてください。
また、パブリックDNS(↓)も使います。AWSコンソールのインスタンス一覧画面で 確認できます。
Nginx をインストールして起動(Amazon Linux の場合)
Amazon Linux の場合は、yum を使ってNginx をインストールします。
まずは yum をアップデート。
|
1 |
$ sudo yum update |
続いて yum で Nginx をインストールします。
Nginx をインストール
|
1 |
$ sudo yum install nginx |
インストールしたら Nginx を起動。
Nginx 起動
|
1 |
$ sudo service nginx start |
これだけで起動まで完了です。簡単です。
Nginx をインストールして起動(Amazon Linux 2 の場合)
Amazon Linux 2 に Nginx をインストールする場合、yum ではインストールできません。
Extras Library というリポジトリを使ってパッケージをインストールします。Extras Library になんのパッケージが入っているかは以下で確認できます。
|
1 |
$ amazon-linux-extras |
実行結果にnginxの文字があると思います(その他の項目はパッケージが変更されたりバージョンアップされるので自分で試してみてください)。
|
1 2 3 4 5 6 7 |
... 36 BCC available [ =0.x ] 37 mono available [ =5.x ] <strong>38 nginx1 available [ =stable ]</strong> 39 ruby2.6 available [ =2.6 ] 40 mock available [ =stable ] ... |
続いてNginx をインストールするコマンド。
Nginx をインストール
|
1 |
sudo amazon-linux-extras install nginx1 |
パッケージ内容とダウンロード容量・インストール容量が表示され、「本当にいいですか!?」と聞かれるので、”y”と打ちます。
|
1 |
Is this ok [y/d/N]: y |
すると先程のパッケージの内容が表示され、
|
1 2 3 4 5 6 7 |
... 36 BCC available [ =0.x ] 37 mono available [ =5.x ] <strong> 38 nginx1=latest enabled [ =stable ]</strong> 39 ruby2.6 available [ =2.6 ] 40 mock available [ =stable ] ... |
nginx1 のところが「enabled」になっています。これでインストール完了です。
インストールしたら、Nginx プロセスを起動します。start コマンドで開始。
Nginx 起動
|
1 |
$ sudo systemctl start nginx.service |
status で起動したプロセスを確認できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$ sudo systemctl status nginx.service ● nginx.service - The nginx HTTP and reverse proxy server Loaded: loaded (/usr/lib/systemd/system/nginx.service; disabled; vendor preset: disabled) Active: active (running) since 木 2020-02-06 09:37:13 UTC; 6s ago Process: 2939 ExecStart=/usr/sbin/nginx (code=exited, status=0/SUCCESS) Process: 2935 ExecStartPre=/usr/sbin/nginx -t (code=exited, status=0/SUCCESS) Process: 2933 ExecStartPre=/usr/bin/rm -f /run/nginx.pid (code=exited, status=0/SUCCESS) Main PID: 2941 (nginx) CGroup: /system.slice/nginx.service ├─2941 nginx: master process /usr/sbin/nginx ├─2942 nginx: worker process └─2943 nginx: worker process 2月 06 09:37:13 ip-172-31-3-86.ap-northeast-1.compute.internal systemd[1]: Starting The nginx HTTP and reverse proxy server... 2月 06 09:37:13 ip-172-31-3-86.ap-northeast-1.compute.internal nginx[2935]: nginx: the configuration file /etc/nginx/nginx.conf syntax is ok 2月 06 09:37:13 ip-172-31-3-86.ap-northeast-1.compute.internal nginx[2935]: nginx: configuration file /etc/nginx/nginx.conf test is successful 2月 06 09:37:13 ip-172-31-3-86.ap-northeast-1.compute.internal systemd[1]: Started The nginx HTTP and reverse proxy server. |
はい、OKですね。
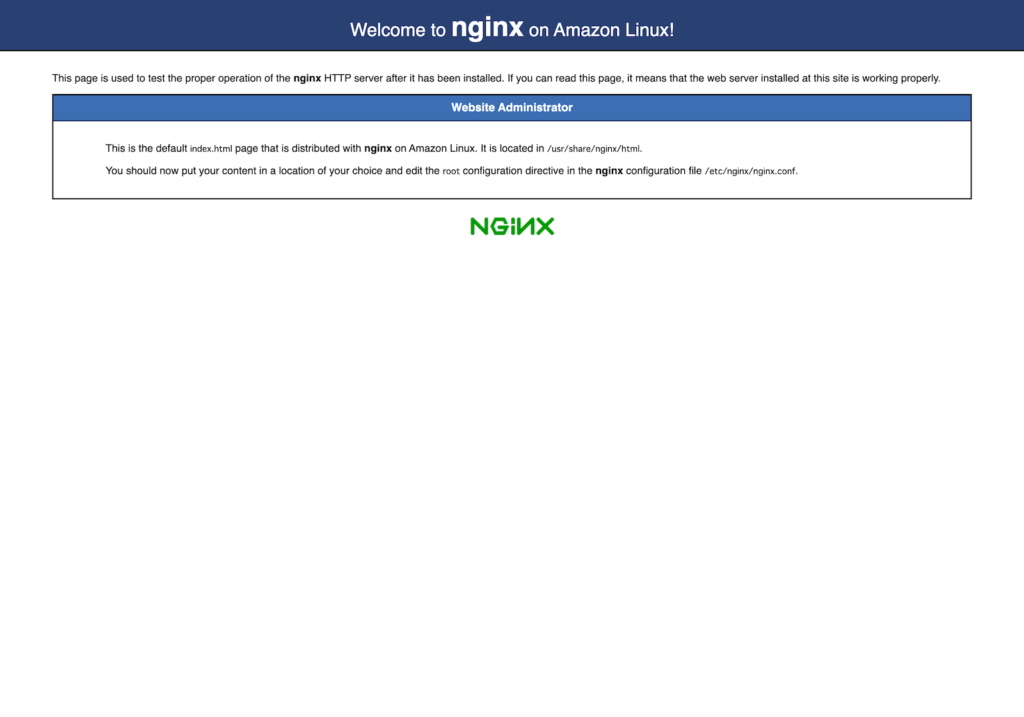
Nginx のデフォルトページを確認
ここまで来ると、
http://ec2-xx-xx-xx-x.ap-northeast-1.compute.amazonaws.com/(パブリックDNS)
にアクセスすることで Nginx のデフォルトページが開けます。
ただ、ここで満足しちゃだめです。
自分の作ったハローワールドページを表示しないと満足いきません。
AWSにローカルのファイルをアップする
ではまず、適当なindex.htmlファイルを用意します。中身は何でも良いですが、最低限動作を確認したいだけならこんなふうに書いておきましょう。適当にスタイルをつけても、円周率を1億桁書いても、友達の悪口を書いてもなんでもオッケーです。
|
1 2 3 |
<html> Hello, World. </html> |
そしたら一旦SSH接続から抜け($ exit で抜けられます)、下のようにコンソールに記述しEC2にファイルをアップします。
scp でファイルアップロード
|
1 2 3 |
$ scp -i ~/.ssh/aws_key.pem \ ~/hoge/index.html \ ec2-user@ec2-xx.xx.xx.x.ap-northeast-1.compute.amazonaws.com:/usr/share/nginx/html/ |
- 1行目 キーペアのパス
- 2行目 送りたいファイルのパス
- 3行目 保存先のEC2のパブリックDNS : index.htmlがあるパス
/usr/share/nginx/html/ は、Nginxのデフォルトindex.htmlが配置されているパスです。今回はここに上書きします(ほんとはだめ。)
|
1 |
Permission denied |
が、デフォルトindex.htmlを上書きしようとすると上のようなメッセージが返ってきます。
読み込み権限しかないそうなので、強制的に権限をなくして上書きします(ほんとはだめ、絶対)。
書き込み権限を編集
SSH接続して、ディレクトリの権限を緩めます。
|
1 |
$ sodo chmod 755 /usr/share/nginx/html/ |
権限を変更したら再び scp のコマンドを実行してファイルが転送されたら成功です。変更した権限は念のため戻しておいてください。
※デフォルトのディレクトリ以外に配置する場合は、nginx.conf を編集する必要があります。
|
1 |
$ sudo vi /etc/nginx/nginx.conf |
|
1 2 3 4 5 6 |
... location / { root /page/dir/; index index.html; } ... |
Nginx を再起動する
Nginx を再起動しないと、index.htmlを編集した内容は反映されません。
|
1 |
$ sudo service nginx restart |
再起動はすぐに完了します。
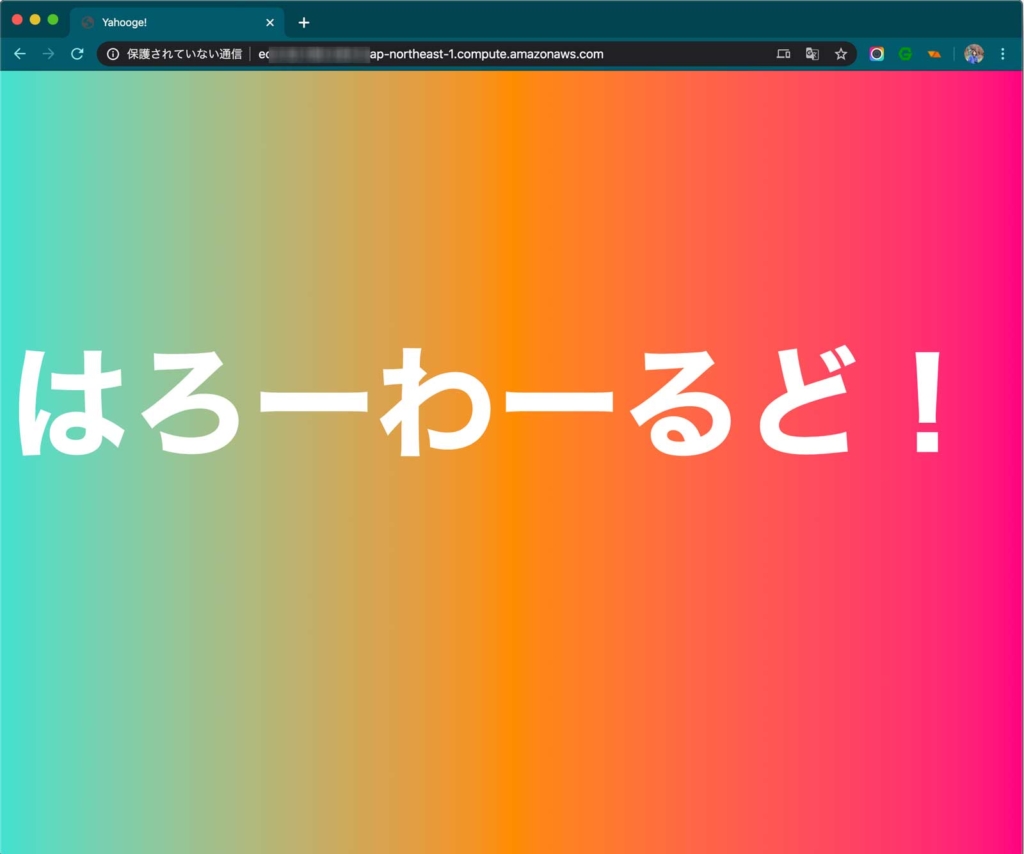
ブラウザで動作確認
さて、ここまで来たら再び先ほどのページに遷移してみます。
http://ec2-xx-xx-xx-x.ap-northeast-1.compute.amazonaws.com/(パブリックDNS)
なんということでしょう!
見事な「はろーわーるど!」が表示されました。
このままではWEBサイトとして公開できないので、ドメインを割り当てるためにRoute 53と紐付けたりSSL化させたりとやることはたくさんありますが、今回はここまで。










ディスカッション
コメント一覧
まだ、コメントがありません