【WordPress】AdSenseの自動広告に頼らずに、ショートコードで記事内の好きな位置に広告を置く方法

Google AdSenseを使っていると、自動広告をやたらおすすめされるとおもいます。
が、使ってみるとわかると思いますが、結構「オイ、そこに出すなよ」ってところに出てくるじゃないですか。自分で出したい場所に楽に広告が差し込めたらなぁ。と思ったので、プラグインなしでショートコードで実現してみることにします。
どうも。はしのです。最近、WEB関連の検定を受けるために勉強したり、実際にブログ運営してみたりしていて、大事なのに意外と調べても出てこない情報ってあるんだな。って思ったんですよね。なので技術系の情報を自分なりにまとめようと思って、サイト作っちゃいました。
稚拙な文章・技術力ではありますが、どうぞよろしくお願いします。
楽して広告を差し込みたい
人間、どんなときも楽したいものです。
自動広告を設定してみたけど、絶妙に中途半端なところに出ちゃったり、なんか広告が出すぎちゃって掲載率を調整して・・・そしたらまた出なさすぎたり・・・なんて面倒くさいことをするのは、自動なのに手動でいろいろしなきゃいけなくて本末転倒です。
そんなとき、ショートコードが便利です。
本文にこの4文字を書くだけで、なんと広告がボコンと音を立てて生成されます。(大丈夫、実際は音は出ません)
|
1 |
[ad] |
記事の編集画面(ビジュアルエディタ・テキストエディタ)でも、テーマ編集でPHPファイルに直接書いても大丈夫です。
今回は、このショートコードを書き込むことで、サイトに広告を表示するコードに変換してくれるようにしてもらいます。
広告コードを取得する
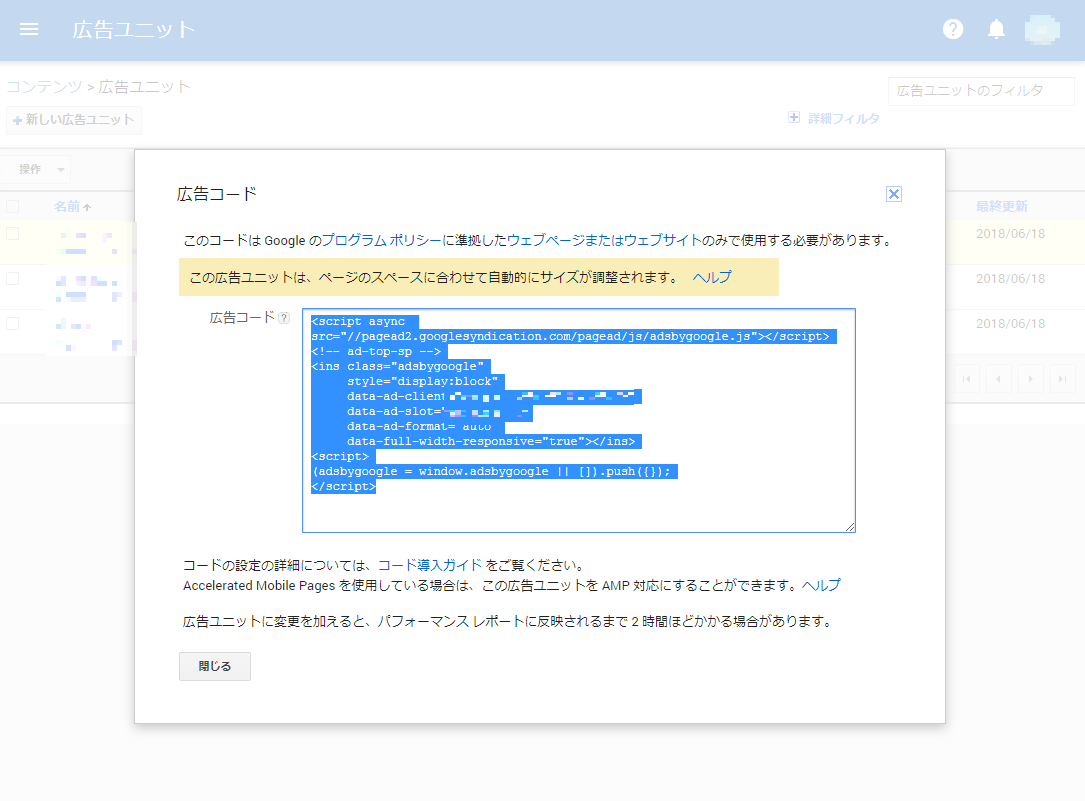
Google AdSenseのサイトで適当に広告ユニットを作成して、広告コードを取得します。自動広告ではなく、任意に設定した広告を使用します。(今回はAdSenseの細かい説明は割愛します)

とりあえず、このコードをコピーしておきます。
functions.phpにショートコードと対応する文字列を設定する
ショートコードを設定するプラグインはいろいろとありますが、今回はプラグインを使わずにやってみます。無駄なプラグインはテーマや他プラグインに影響を及ぼすだけでなく、管理が面倒だし、難しいことをいうと脆弱性の元にもなりますからね!
以下のコードをfunctions.phpの <?php から ?> までのいずれかの場所に入れてあげます。
4行目~12行目は広告コードなので、自分で取得した広告コードに差し替えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// 広告用のショートコード function shortcode_ad() { return ' <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-****************" data-ad-slot="**********" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> '; } add_shortcode('ad', 'shortcode_ad'); |
原理は単純です。興味ない方は読まなくて大丈夫ですってぐらい単純です。
WordPressでデフォルトである「add_shortcode」という関数に、1つ目の引数に【ショートコードの内容】、2つ目の引数に【実行する関数名】を送ってあげます。こうすることで、かぎ括弧で「ad」って文字を打つだけで広告コードを生成する処理が走ります。
生成する処理、といっても、あらかじめコピーした広告コードをインナーHTMLでまるごと返すだけなので、処理なんてしてませんのですがね。
「shortcode_ad」というのはここだけで呼ぶ関数名なので、他と被らない名前で、よっぽど奇抜な名前ではない限りなんでもよいです。
スマホとPCで表示する広告の種類を変えたい
ちょっと応用を利かせて、画面読み込み時にそのデバイスが[モバイルデバイス]なのか、[PC]なのか、という判断をさせてデバイス別の広告コードを呼び出すこともできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
// 広告用のショートコード function shortcode_ad() { if (wp_is_mobile()) : // スマホ用の広告コード return ' <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-****************" data-ad-slot="**********" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> '; else: // PC用の広告コード return ' <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-****************" data-ad-slot="**********" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> '; endif; } add_shortcode('ad', 'shortcode_ad'); |
広告側にレスポンシブの設定をしていればこんなわずらわしいことはしなくていいかもしれないですが、こうすることでデバイスごとに広告のスタイルが変更できたり、表示する広告の種類が変えられるので用途が広がるかもしれませんね。





ディスカッション
コメント一覧
まだ、コメントがありません