【WordPress】投稿の編集画面を、サイト上と同じスタイルに設定する方法

WordPressで記事を書いていると、やっぱりどうしても編集中も見た目が気になってきます。
記事執筆中の画面でも、プレビューと同じような見た目にしたい!という方への記事です。
目次
ビジュアルエディタのスタイルを変えちゃおう!
Gutenberg派、ビジュアルエディタ派、テキストエディタ派などいろいろな記事執筆のこだわりがあると思います。
僕は使いづらいなぁと思いながらGutenbergを使ってます。プラグインの後方互換性が一応できるのでこれしか使えないんですが。悲しみ。
ちなみにこれから紹介するワザはGutenbergにもビジュアルエディタにも適用できます。
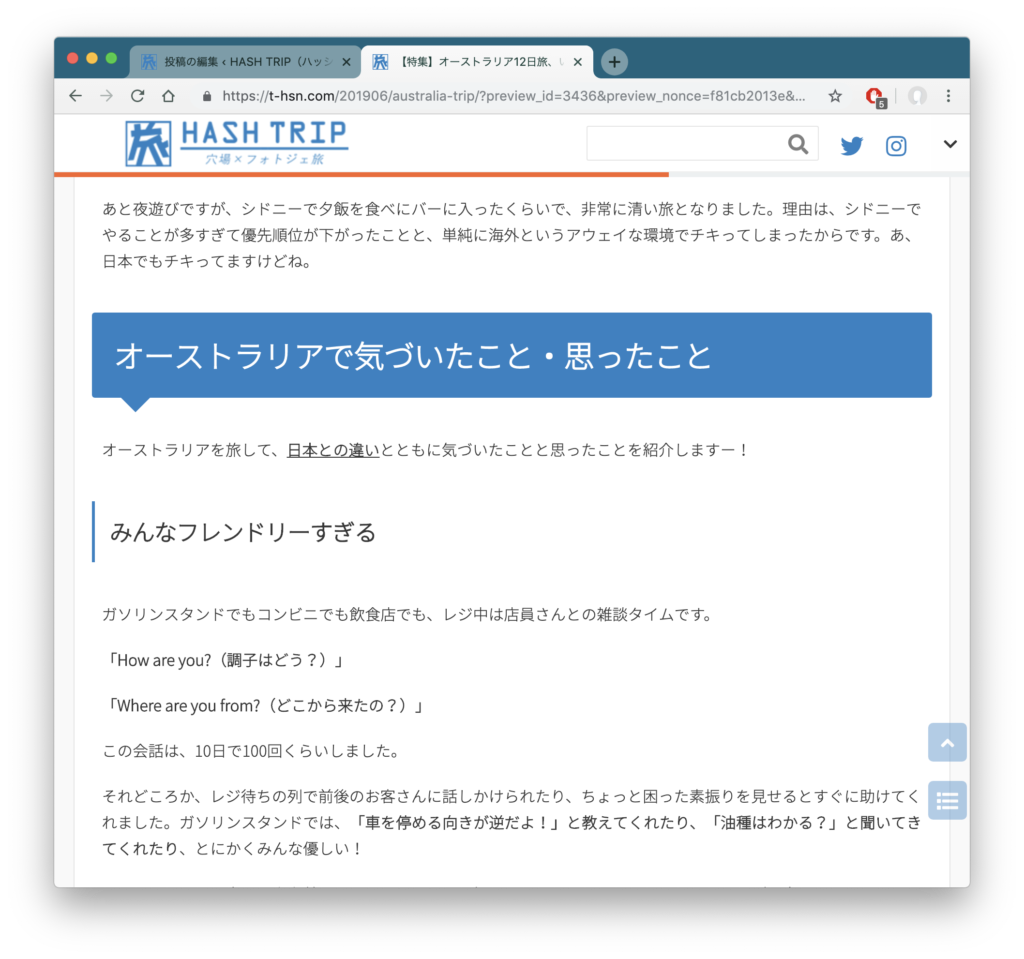
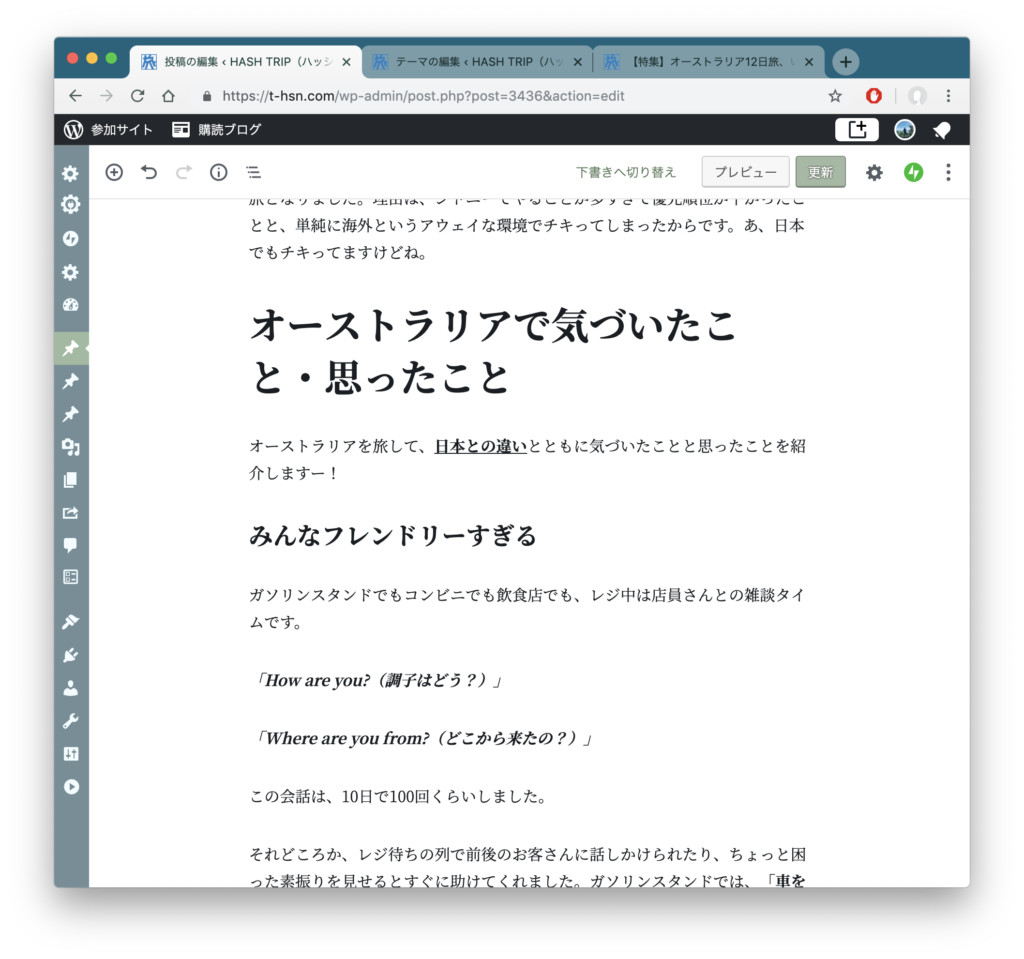
実際のサイトはこんな見た目なのに、編集画面は…
う〜ん、編集画面でスタイルやフォントが実際の記事と違うと、やっぱり違和感ありますよね。
さて、どうすればいいんでしょうか?
(方法1)すでにエディタのスタイルが設定されているテーマを使う
手っ取り早い方法としては、デフォルトでサイト上の見た目とビジュアルエディタの見た目を一緒にしてくれてあるテーマを使用する方法があります。
このサイトで使用しているテーマ「Luxeritas」では、すでにH2・H3タグ、引用ブロックなんかがサイト上のデザインと同じように設定されています。
また、「子テーマの編集」画面には「ビジュアルエディタ」という項目があり、ここからeditor-style.cssの編集ができます。
(方法2)editor-style.cssを追加する
こちらは若干上級者向けですが、より細かく・実際の画面通りのデザインに近づけられます。
1.functions.phpをいじる
|
1 2 3 4 5 6 |
add_editor_style('editor-style.css'); function custom_editor_settings( $initArray ){ $initArray['body_class'] = 'editor-area'; return $initArray; } add_filter( 'tiny_mce_before_init', 'custom_editor_settings' ); |
※ バックアップは取ってね…!!
まずは [editor-style.css] というファイルを使うよー!という処理を [functions.php] に追加してあげます。
2.editor-style.cssを作成
editor-style.cssを使うという処理は書きましたが、肝心のファイルがありません。ので追加します。
WordPressの管理画面ではなく、FTPなどでテーマのフォルダを参照してください。
[style.css] がある階層に [editor-style.css] を新しく作成します。[style.css] を複製して名前を変えるだけでもよいですが、CSS編集画面からスタイルを設定している場合は適用されないのと、無駄なスタイルが読み込まれるので新しく作成したほうがいいと思います。
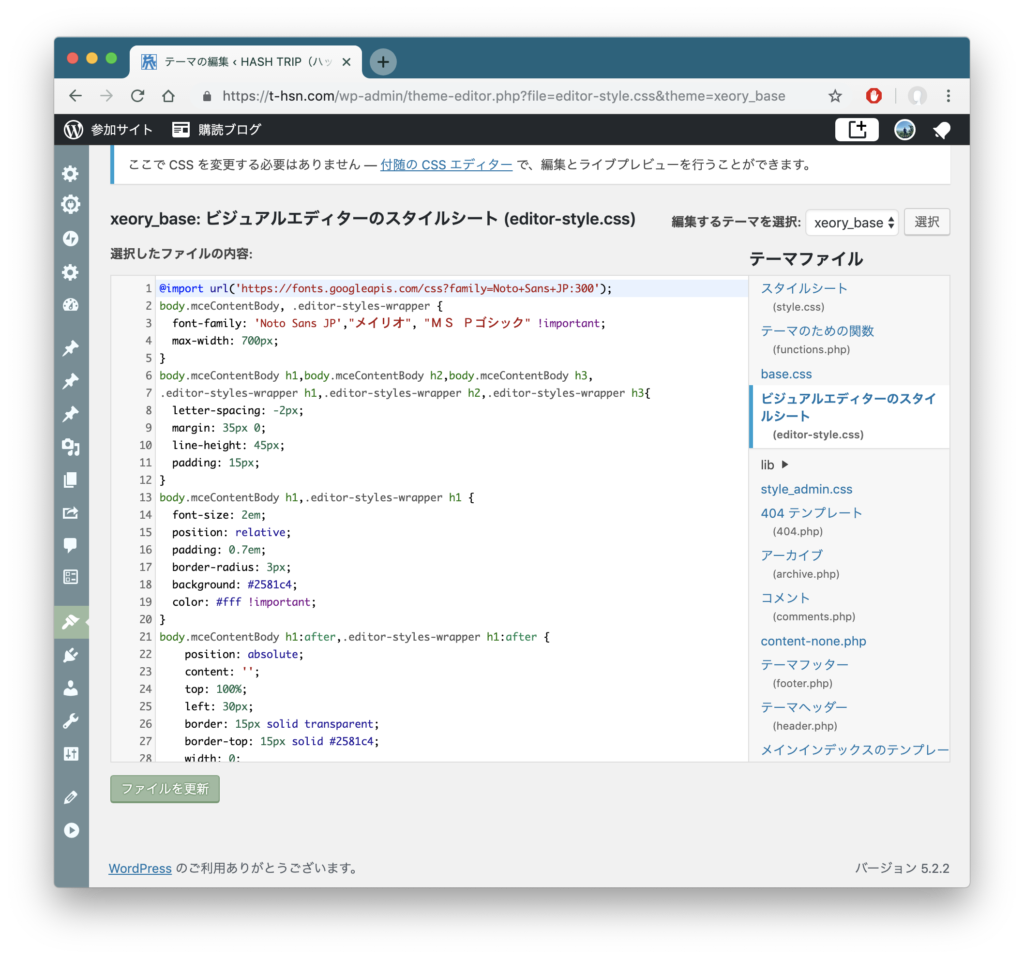
あとは管理画面で [editor-style.css] にスタイルを書いていくだけです。
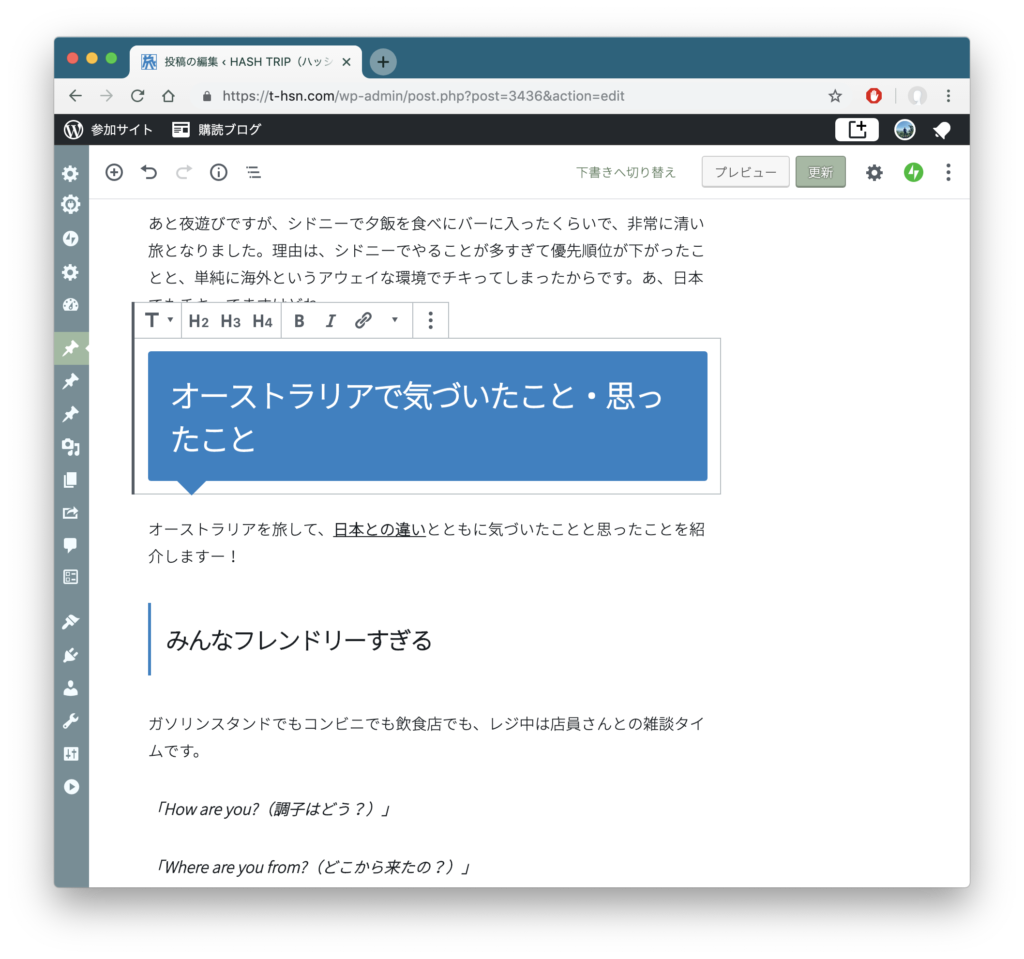
やっほい!ほとんど同じ見た目になりました。













ディスカッション
コメント一覧
まだ、コメントがありません